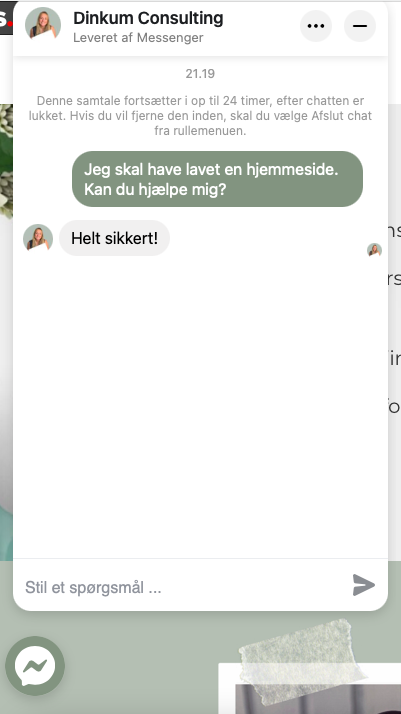
Har du nogensinde besøgt en hjemmeside, hvor man kan chatte direkte via en pop-up på siden?
Det er en super smart mulighed for at interagere med dine læsere 💪
Dine besøgende synes helt sikkert også det er en simpel og hurtig måde at få kontakt med dig på.
Det kunne jo være, at de har et lille hurtigt spørgsmål du lige havde mulighed for at svare på med det samme.
Det holder dem også længere på din side, når de ikke behøver skrive en e-mail med deres spørgsmål.
Og.. vi ved jo, at du får en bedre placering på Google, hvis du kan holde dine besøgende på din side længere..
Så chat på siden er win-win på alle måder 😎
Men.. skal jeg ikke have et program og sidde klar til at svare tænker du måske?
Der findes mange programmer derude, hvor du skal sidde klar..
MEN, du kan koble din virksomheds Facebook side på med Messenger Chat. Så kommer spørgsmålene direkte i din Messenger indbakke, og du kan svare på mobilen. Dine besøgende ser svarene direkte i chatten på siden. Super smart ik?

I dette indlæg, vil jeg lære dig hvordan du tilpasser din Messenger Chat til dit design, og hvor du finder koden du skal bruge på din side. Derudover forklarer jeg hvor du skal sætte koden ind på din WordPress eller Simplero side.
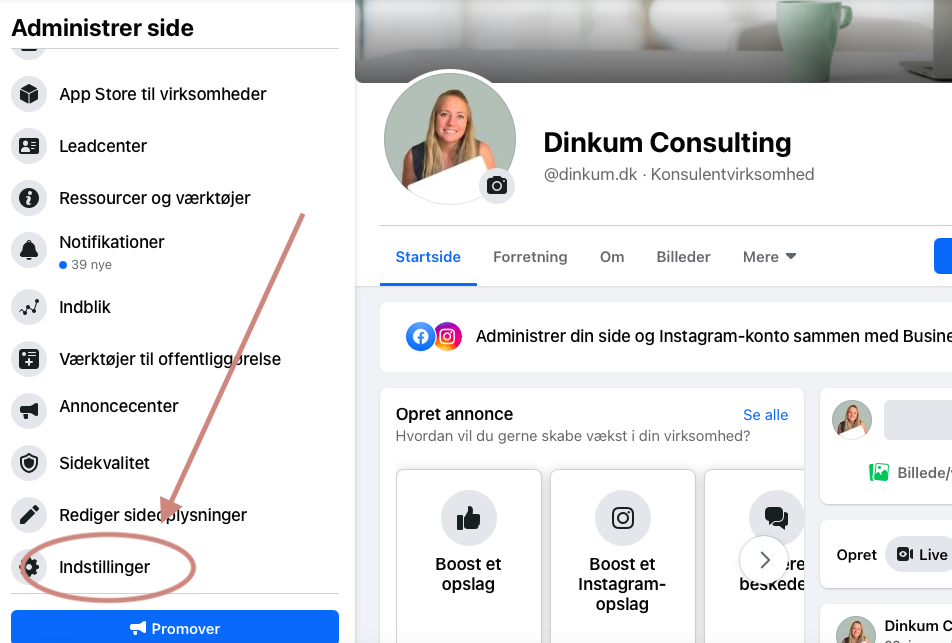
Først.. gå til din virksomheds Facebook side og klik på indstillinger.

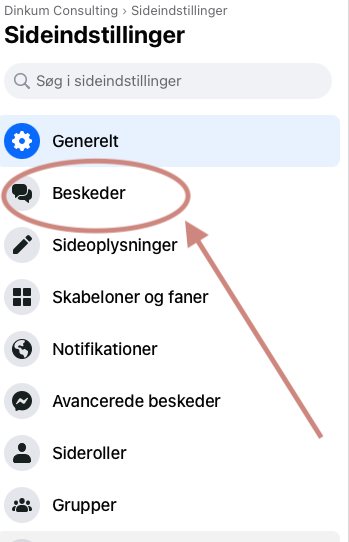
Derefter klikker du på beskeder.

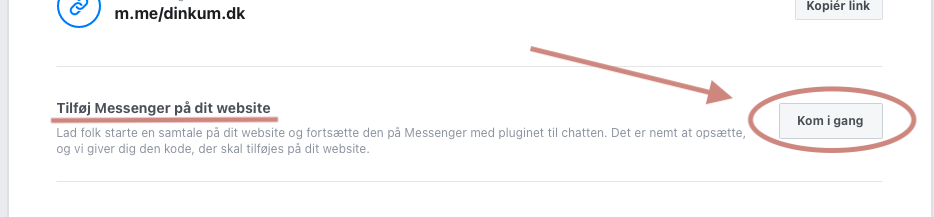
Her ruller du ned til Tilføj Messenger på dit website og klikker på Kom i gang.

Klik Næste.
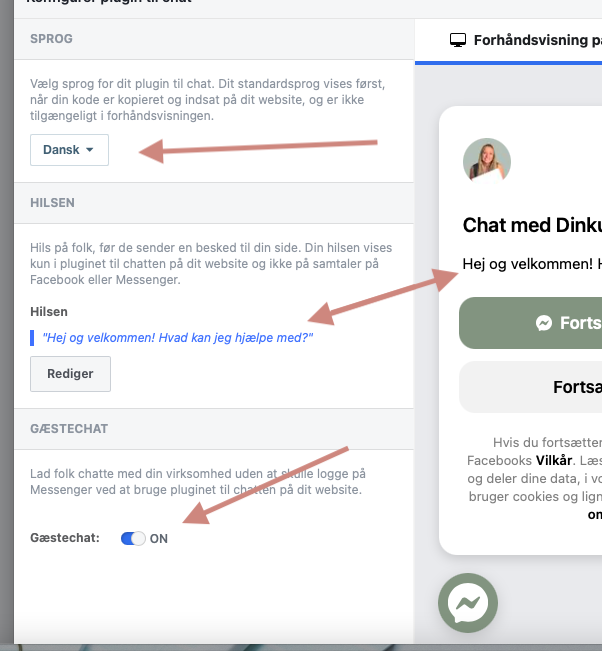
Her kan du indstille sprog, velkomsthilsen og om der skal være mulighed for gæstechat.

Klik derefter på Næste.
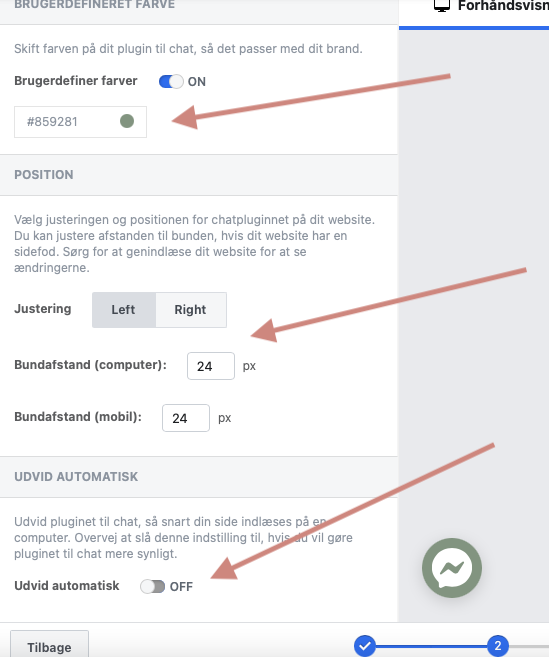
Herefter kan du indstille farver, position og om chat-boksen skal udvides automatisk

Klik på Næste
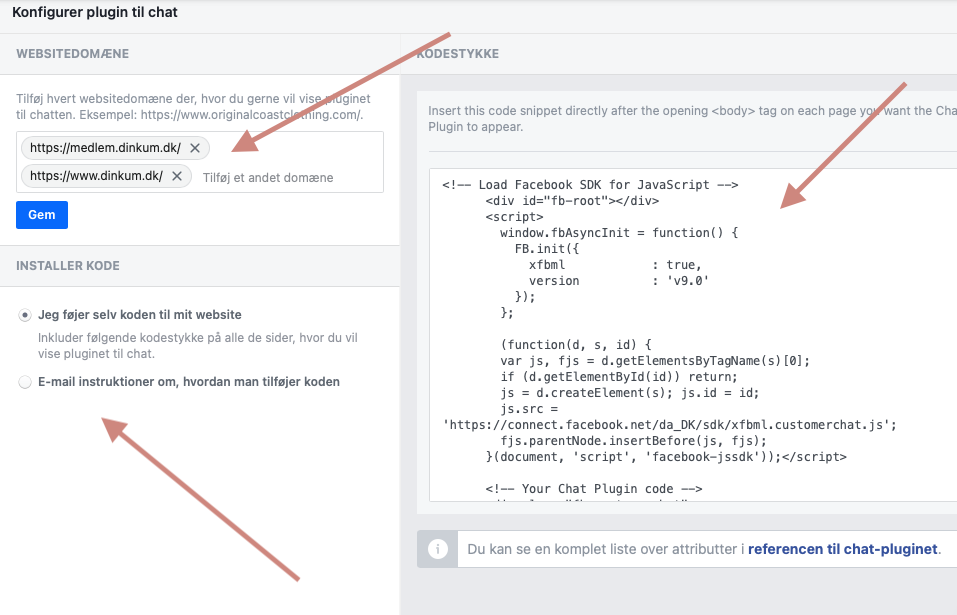
Nu til placering og den kode du skal bruge. Her skal du indstille dit domæne, flere hvis boksen skal være på flere domæner eller underdomæner. Her kan du også vælge at få instrukser sendt på e-mail. I højre side af billedet ser du den kode-bid du skal kopiere og bruge, for at sætte chat-boksen ind på din side.

Klik Afslut og derefter Færdig
Nu har du det du skal bruge, nu er det tid til at indsætte det på din hjemmeside.
I Simplero: (rul ned for at finde vejledning til WordPress)
Fra kontrolpanelet:
Skal den være på dit hjemmeside, så går du til Marketing –> Website.
Skal den være på din medlemsside, så går du til Content –> Membership Sites.
Her skal du finde den lille fane, hvor der står Configure.

Rul ned til Advanced

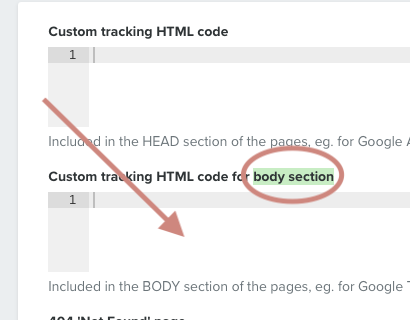
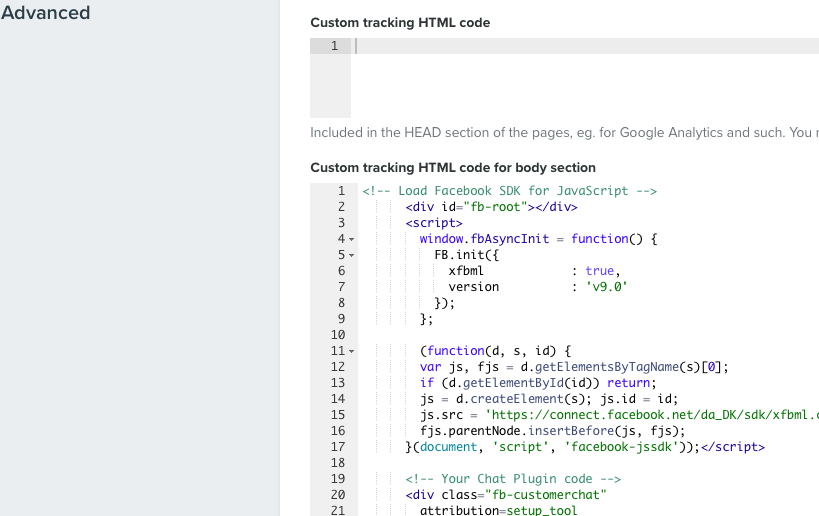
Her finder du stedet, hvor du skal indsætte den kode du har hentet fra Facebook.
HUSK: koden skal indsættes i det felt, hvor der står body section – altså nederste felt.

Så burde det se nogenlunde sådan her ud:

Husk at trykke på Save Changes.
Vupti – klar!
Bruger du WordPress:
Fra kontrolpanelet:
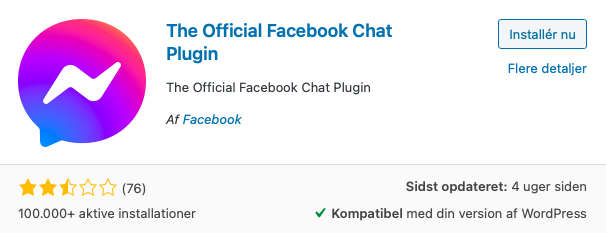
Du skal have downloadet et nyt plugin – Det officielle Facebook Chat Plugin

Når det er downloadet og aktiveret, skal du til at indstille det.
Klik på Customer Chat næsten nederst i venstre side

Her efter klikker du på Setup Chat Plugin

Nu åbnes et nyt vindue, hvor du skal vælge din side og klikke på Continue

Her bliver du ført til Facebook, hvor du indstiller chatboksen.
Det har vi gjort længere oppe, så du kan blot klikke på Næste -> Næste -> Afslut og Færdig
Vupti – nu er din Facebook Chat klar på din hjemmeside!
Nemt ikke?
Jeg håber denne vejledning var til gavn og glæde 😁
Er du interesseret i flere super seje vejledninger OG alle disse blog-vejledninger i video form, så tjek Ninjatricks ud.. gratis abonnement den første uge!
God fornøjelse!


