Yay! Nørd-alarm!
Har totalt optur 🥳

Dette er til Simplero brugerne.
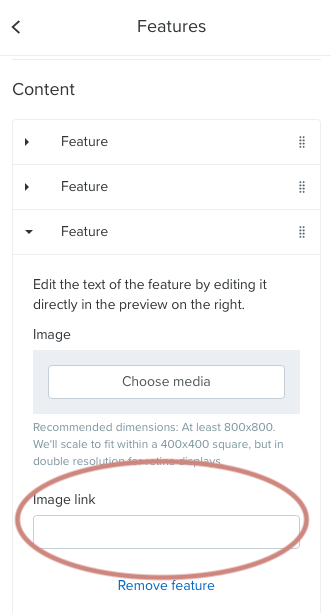
Har du nogensinde siddet med en feature sektion.. sat et billede ind og sat et link på det billede.. Altså, så man bliver ført til en ny destination ved at klikke på billedet?
Ja, det har de fleste der har bygget hjemmeside, medlemsside eller landingsside i Simplero 😁
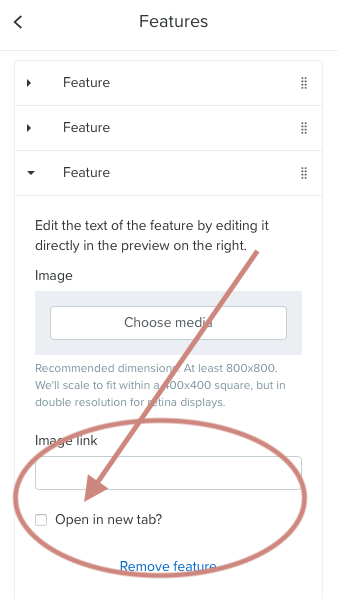
Men er du så også én af dem der er lidt irriteret over, at der ikke er mulighed for at linket åbner i en ny fane? Vi vil jo gerne beholde vores læsere på vores side, ikke?

Dét har jeg en løsning på 🎉

Måske tænker du.. ej, Betina.. du er da en nørd, hvis du får så meget optur over dét 🙈
JA! Total nørd optur 🤓 så til jer derude der også nørder.. eller til jer der synes denne funktion vil være super skøn at have.. læs videre. Jeg forklarer nemlig her i detaljer hvordan det gøres.
OBS! Det bliver mere nørdet.. vi skal nemlig have fat i kode 😱
Men frygt ej, med min lærerbaggrund skal jeg nok få forklaret det i et letforståeligt sprog, så du føler dig sikker og tryg hele vejen igennem.
Først skal du vide HVAD du skal bruge.
Du skal have to kode-bidder.. dem får du herunder. De skal sættes ind to forskellige steder.
Første kode:
<a {% if block.settings.popup %}target=”_blank”{% endif %} href=”{{ block.settings.image_url }}”>
Anden kode:
{
“type”: “checkbox”,
“id”: “popup”,
“label”: “Open in new tab?”
}
Og nu til HVOR de skal sættes ind.
De skal indsættes i dit tema. Der er flere steder du kan finde frem til det, jeg viser det gennem website.
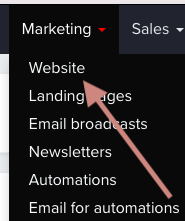
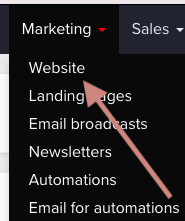
Gå til Marketing og vælg Website

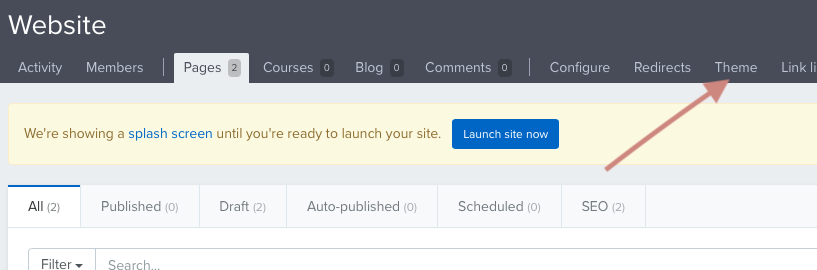
Dernæst Theme

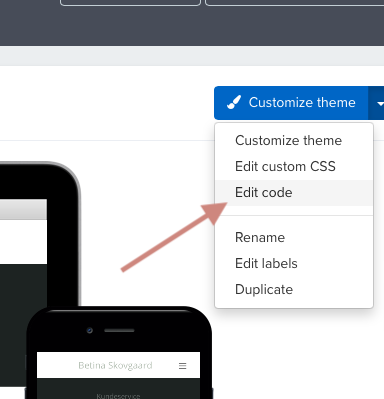
Her vælger du Edit code i ’rullegardinet’

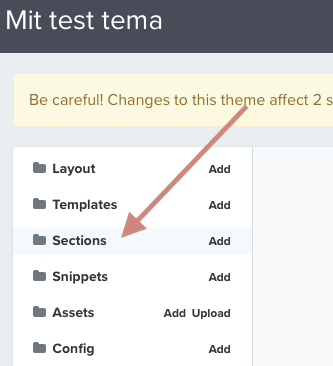
Nu skal den rette sektion vælges Sections

Her skal du vælge features.liquid

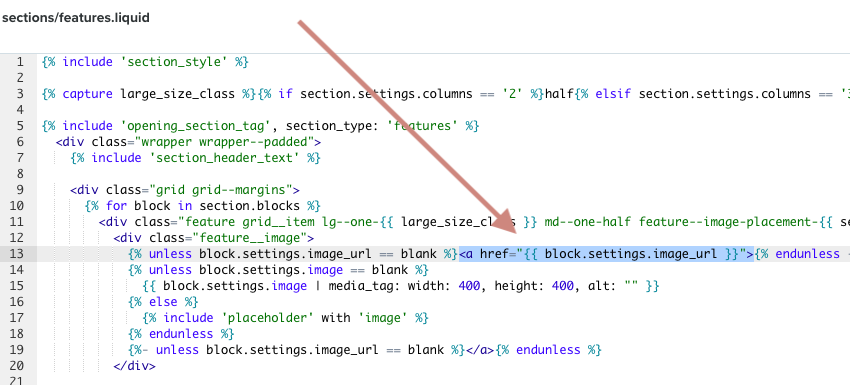
Så åbner koden til højre og du skal finde det sted, der står
<a href=”{{ block.settings.image_url }}”>
Hvis der ikke er ændret i koden før, burde det være i linje 13.

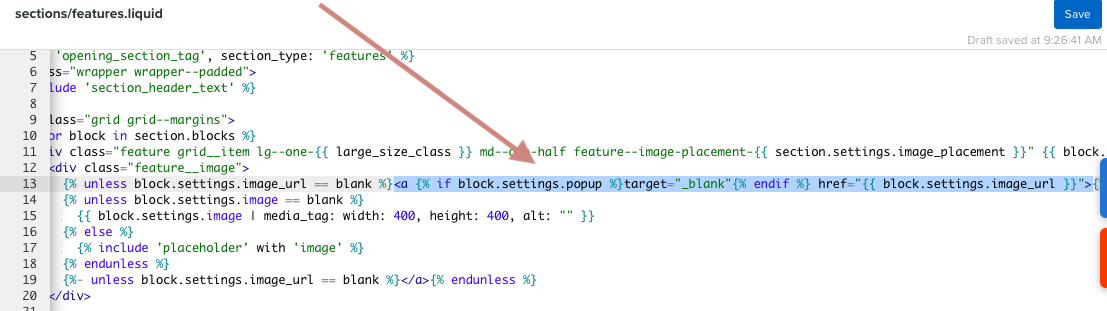
Det skal du skifte ud med første kode-bid:
<a {% if block.settings.popup %}target=”_blank”{% endif %} href=”{{ block.settings.image_url }}”>
Det kommer til at se sådan her ud:

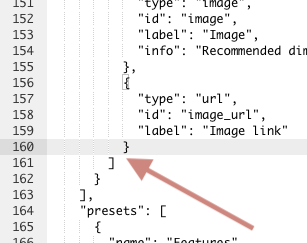
Derefter finder du det sted der her:
Hvis der ikke er ændret i koden før, burde det være i linje 160.

Her bag } klikker du på Enter, så du får en linje mere under.
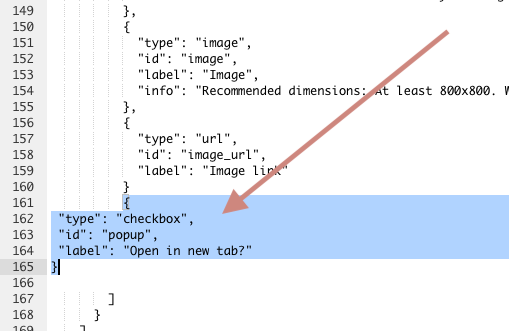
Her indsætter du så næste kode-bid:
{
“type”: “checkbox”,
“id”: “popup”,
“label”: “Open in new tab?”
}
Det kommer til at se sådan her ud:

Nu er det bare at klikke på Save

Herefter kan du gå tilbage til dit website

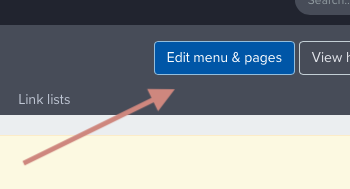
Klik ind på editoren

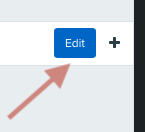
Tilføj en ny side eller rediger en nuværende side

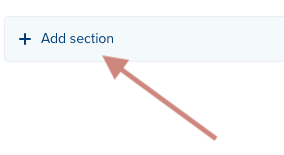
Tilføj en ny sektion

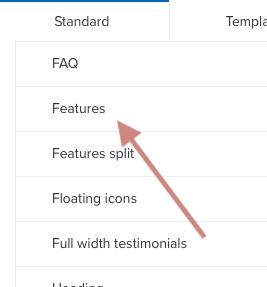
Vælg Features

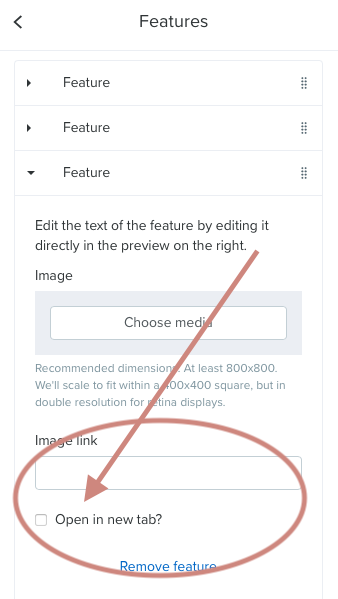
Herinde kan du nu se din nye tjekboks under Features forneden

Indsæt et billede, tilføj link, tjek af i dine nye boks og gem.
Til slut kan du afprøve ved at se din side

Sådan! Godt klaret!
Håber du kunne bruge min vejledning og bliver glad for din nye tjekboks ✅
Jeg er i hvert fald glad for min 😁
Er du interesseret i flere super seje vejledninger og tips, så tjek Ninjatricks ud.. gratis abonnement den første uge!
God fornøjelse!


